wordpress上で「reCAPTCHA v3」を設定しました。
目次
reCAPTCHA v3を特定のページにだけ表示させる方法
「reCAPTCHA v3」は旧バージョンのようにチェック項目や画像認証といった面倒な作業がなくなり大変便利ですが、
新バージョンでは、サイト内の全ページでreCAPTCHAが表示されることになります。

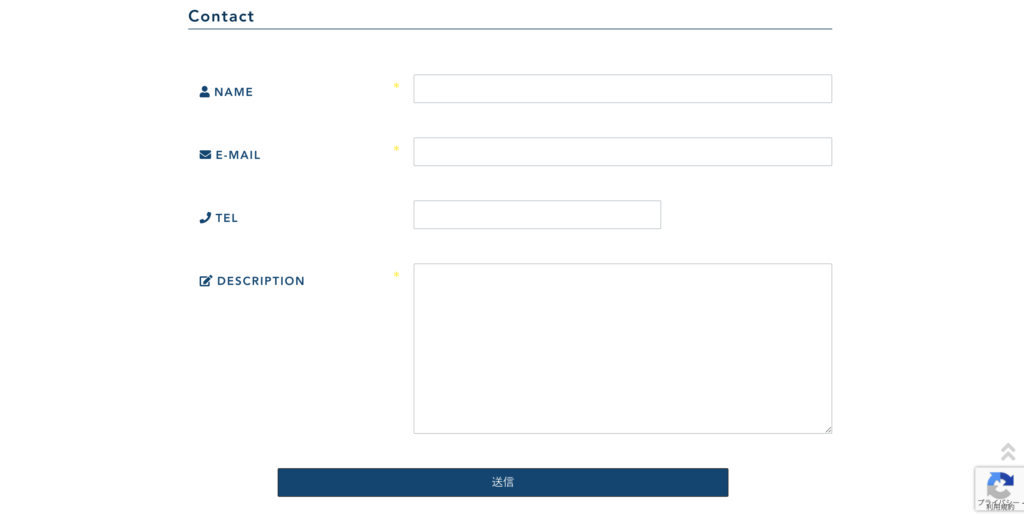
※画像右下部分
reCAPTCHAが必要なのはお問い合わせページだけの場合がほとんどかと思いますので
全ページでロゴが表示されている必要はありません。
これを実現するため、お問い合わせページにのみreCAPTCHAを読み込むように設定しました。
functions.phpに以下の記述を追記します。
//contactform7が設置されているページのみreCAPTCHA表示
add_action( 'wp_enqueue_scripts', function() {
if(is_page('contact')) return;
wp_deregister_script( 'google-recaptcha' );
});
コード内の「contact」の部分は該当ページのパーマリンクです。各サイトの該当するパーマリンクに書き換える必要があります。
https://yusukeito.co/contact/
当サイトではこのマーカーしている部分がパーマリンク部分です。
これでcontactform7が設置されているページ以外のページではreCAPTCHAが非表示になりました。
reCAPTCHA v3のアイコンの位置を調整する方法
CTAボタンやモバイルフッターボタン、トップへ戻るボタンなどの配置の関係で
高さの調節が必要な場合はスタイルシートcssに下記を追記します。
/* reCAPTCHA v3 位置調整 */
.grecaptcha-badge{
margin-bottom: 10px; /* 任意の数値 */
}
これで高さの微調整が完了しました。
当サイトではこの方法でトップへ戻るボタンとのバランスをとっています。
まとめ
「contactform7」を安心安全に設置するための「reCAPTCHA v3」ですが、ひと手間をかけることで見やすく設置することができるようになりました。
なるべく合理的な配置、使いやすい配置に近づけたいと思います。
それでは。
当サイトのcontactform7が設置されているページです。