フォントアイコンは無料のものだけでも色々リリースされていますが、僕が利用しているのはその中でも「Font Awesome」です。
Font Awesomeは様々なクオリティの高いフォントアイコンを無償で利用することができます。
目次
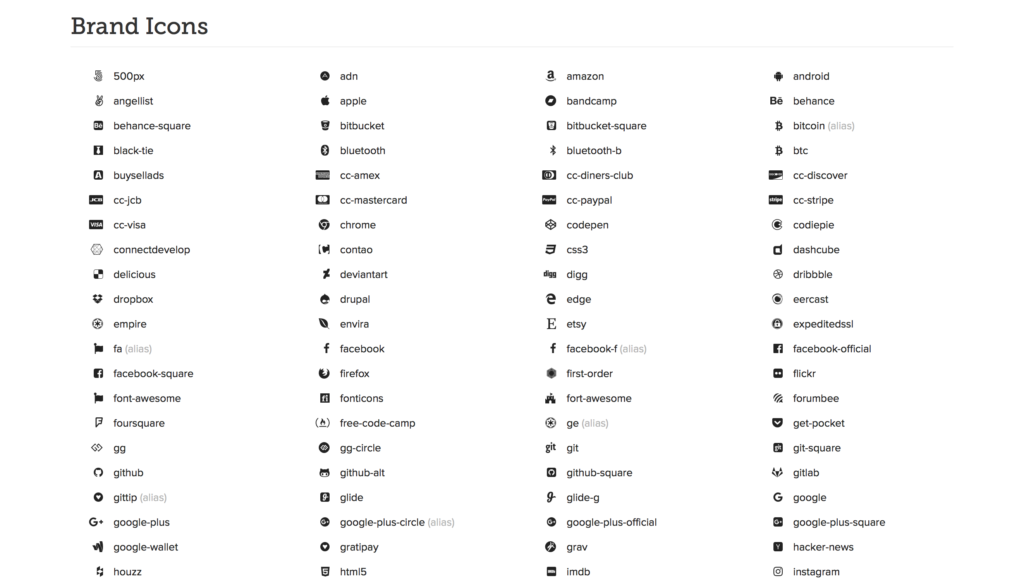
FontAwesome
こんな感じでものすごいたくさんあります。

何百種類もあります。選びきれません。
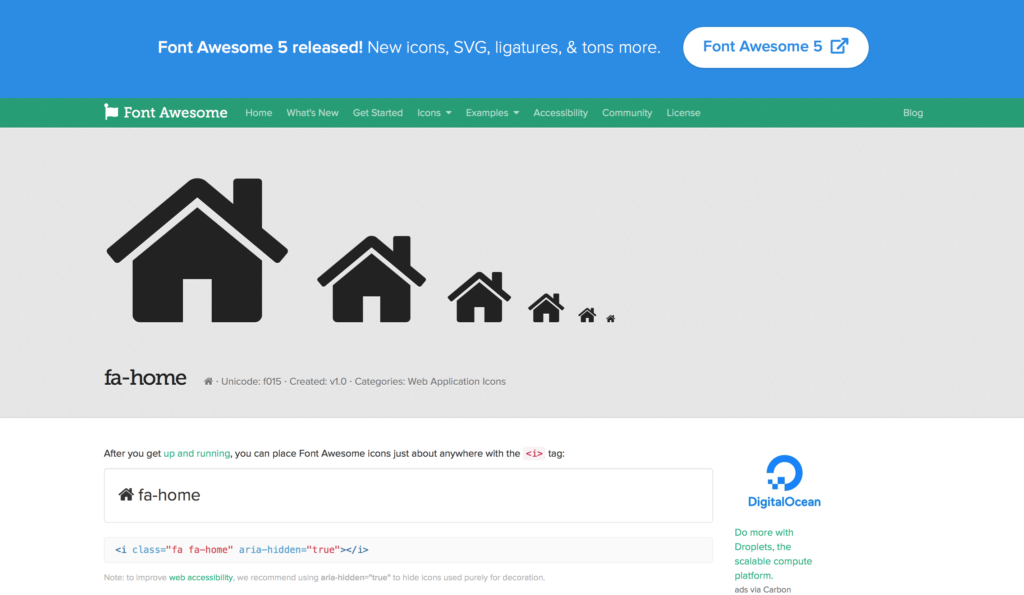
試しにホームアイコンを選んでみます。

上の画面の中から以下のコードを貼り付けたい箇所に書き込みます。
<i class="fa fa-home" aria-hidden="true"></i>こうなりました。
少しサイズ展開してみました。
class指定の他に「Unicode」を利用して設定することもあります。
- Unicode: f015
- <i class=”fa fa-home” aria-hidden=”true”>
まとめ
素人なので最初は画像を利用したり、公式から埋め込みコードをコピーしてくるくらいしか選択肢がありませんでしたがだいぶ自由度が上がりました。まだまだがんばります。
当サイトの使用箇所
サイトマップや各所のSNSアイコンなどです。
Attention
・僕が設定した場所ももちろんありますが、このサイトのテーマ「ystandard」の純正部分もたくさんあります。
・コードの【 < > 】部分は全角にしてあります。利用する際は半角にしないとうまく表示されません。