WordPressのプラグイン「PS Auto Sitemap」をサイトに馴染むようにカスタマイズしました。
そのままでも良かったんですが、せっかくシンプルなテーマを使用しているので周囲との違和感が無くなる程度にカスタムします。
記事数もまだ少ないので効果は薄そうですが、気になるところを徐々に修正していくのが今は楽しいのでトライしてみます。
目次
カスタマイズする前の準備
- プラグイン「PS Auto Sitemap」をイントールして有効化
- 掲載予定の固定ページの記事IDを入力してショートコードをコピー
- コピーしたショートコードを固定ページにテキスト入力で貼り付け
これでデフォルトのサイトマップが表示されるはずです。
プラグインを有効化し無事に表示できるようになったら該当ページへ。
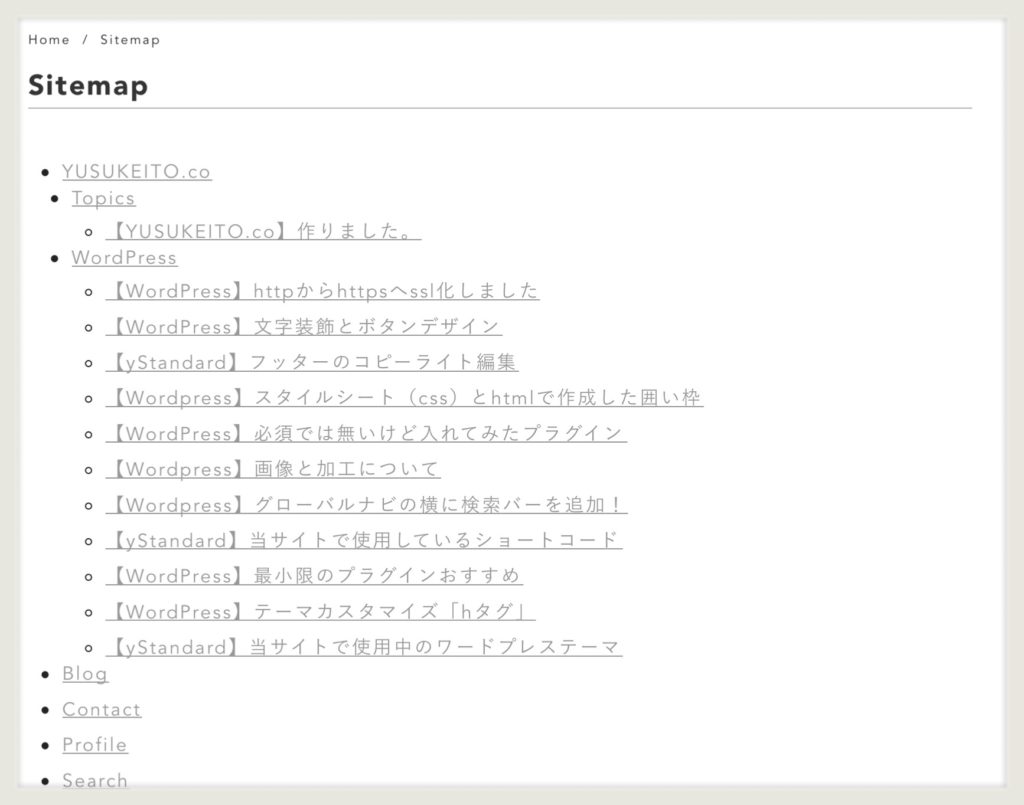
なにもしていない状態のサイトマップ

上の画像がそのままの状態のサイトマップです。
行間もギュンギュンですし、項目の内訳がわかりにくいのでサイトマップとしての機能があまり発揮できていません。
ここからですね。
PS Auto Sitemapの設定とcss追記
上記のなにもしていない状態のサイトマップにcssで装飾していきます。
PS Auto Sitemapの設定
cssの記述がうまく反映されるよう設定していきます。
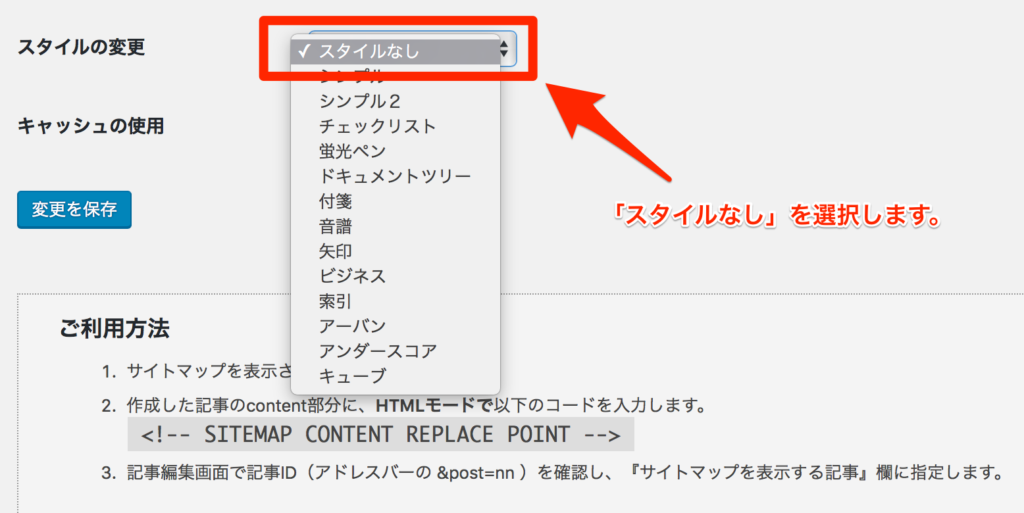
まずは「PS Auto Sitemap」のデフォルトのスタイルの変更をオフにします。

上記のように「スタイルなし」を選択したらテーマの追加cssに以下の記述を追加。
css追記
#sitemap_list li a:hover{
color: #008BBB;
}
#sitemap_list {
margin: -2em -1.3em 0 -1.3em;
}
#sitemap_list li {
padding: 0;
margin: 1.5em;
list-style-type: none;
}
#sitemap_list li a {
display: block;
padding:10px 15px;
border-left: solid 2px #008BBB;
border-bottom: solid 2px #e4e4e4;
color: #494949;
background: #fbfbfb;
font-weight: bold;
text-decoration:none;
}
#sitemap_list .home-item a{
border:none;
background-color:#fff;
font-size:20px;
}
#sitemap_list .home-item a:after{
content: "―Home―";
padding-left:10px;
font-size:12px;
}
#sitemap_list .cat-item a{
display:block;
border:#008BBB 2px solid;
padding:10px 20px;
border-radius:2px;
background-size: 5px 5px;
background-color: #fff;
}
#sitemap_list .post-item{
line-height:1.4;
margin-left:0.2em;
}
#sitemap_list .post-item a{
padding:0;
font-size:75%;
border:none;
background:none;
}
#sitemap_list .post-item a:before {
font-family: "FontAwesome";
content: '\f054';
margin-right:3px;
font-size:80%;
}
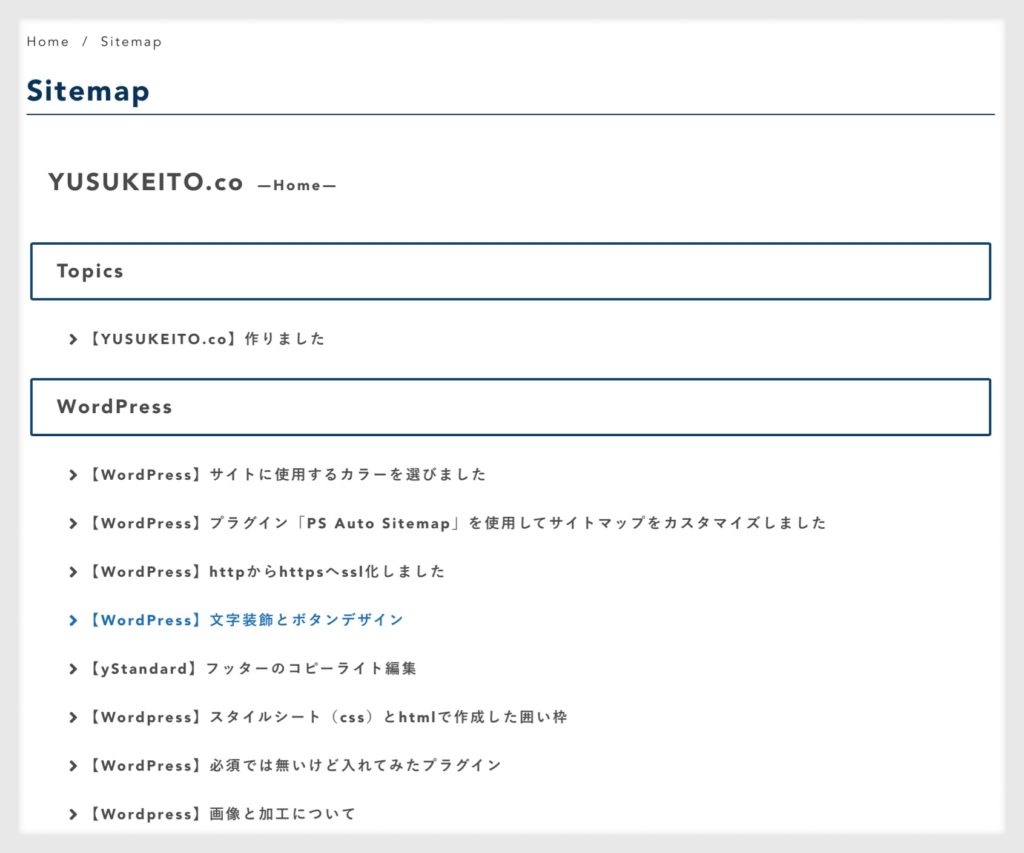
完成図

行間やページ毎の区別が最初と比べるとアップしました。
補足説明が無くてもなんとなくカテゴリー・記事・ページの区別がつきやすくなったのではないでしょうか。
まとめ
hタグと似せた枠で囲ったり、色をベースカラーに合わせたり、FontAwesomeを少し使用した程度ですがだいぶ視認性も上がり見栄えがよくなりました。
実際のページでも確認できるようにリンクしておきます。