タグの使用頻度が高いものは文字が大きくなっていく仕組みですよね。アレはなぜなんだろう、、、、
目次
「ウィジェットのカテゴリー」と「タグクラウド」のCSSデザイン変更
サイドバーのウィジェットで表示させているタグとカテゴリーのデザインを追加していきます。
まずは変更前の状態から。
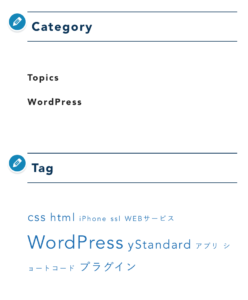
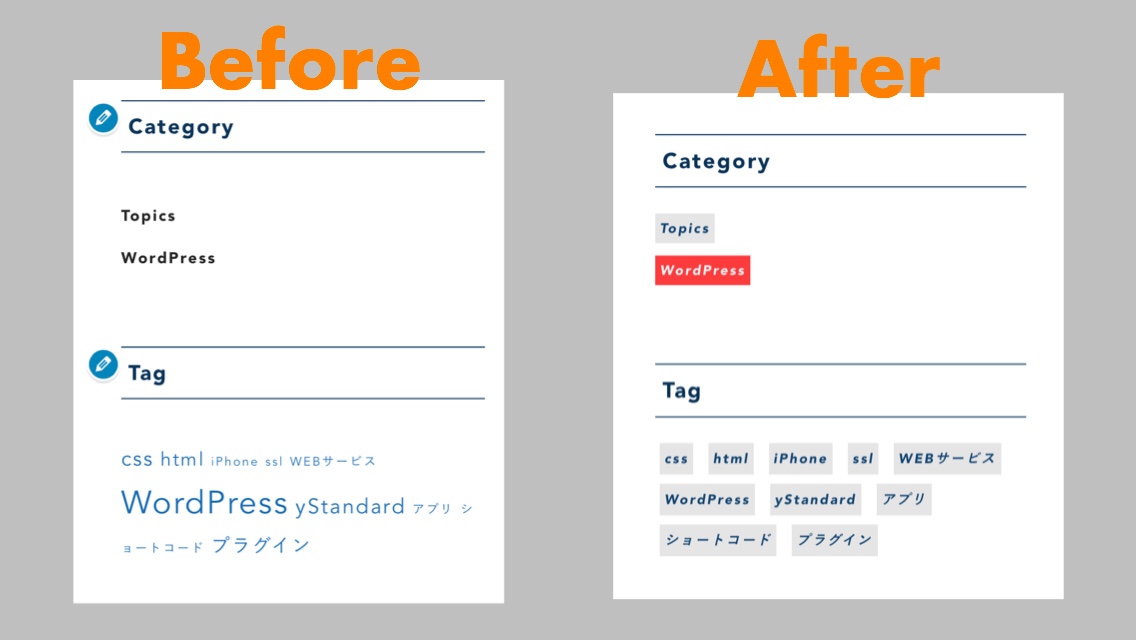
カテゴリーとタグ部分の変更前
Before

まずはこの状態から。
(カテゴリーのフォントがBoldになっていたりタイトルの上下にラインが入っていたりしますが、本当の「yStandard」初期状態はもっとスッキリしています。)
以下のコードをcssに追記します。
/*タグクラウドのデザイン*/
.widget_tag_cloud .tagcloud a {
display: inline-block;
background:#e5e5e5;
border:none;
color: #0f4471;
padding:4px;
margin:4px;
font-size:12px !important;
font-style:italic;
font-weight: bold;
}
.widget_tag_cloud .tagcloud a:hover {
background: #fc3c3c;
color: #f6f6f6;
}
/*ウィジェットカテゴリーのデザイン*/
.cat-item a {
text-decoration: none !important;
display: inline-block !important;
background:#e5e5e5 !important;
border:none;
color: #0f4471 !important;
padding:4px !important;
margin-top:0;
margin-bottom:8px;
font-size:12px !important;
font-style:italic;
font-weight: bold;
}
.cat-item a:hover {
background: #fc3c3c !important;
color: #f6f6f6 !important;
}
カテゴリーとタグ部分の変更後
反映させた結果がコチラ。
After

部分的に赤いのはホバー時のアクションです。
並べてみます。

初期状態と比べると見やすさが段違いになりました。ダンチ。
色選びはとても難しいのでまだまだ迷走しています。
色を決めたときのアレはこちらです。
最後に使用頻度順に並び替え
初期設定ではアルファベット順になっているタグの並び順を使用頻度順に変更するためのコードです。
子テーマのfunctions.phpに以下を記述します。
//タグの並び順序
function custom_wp_tag_cloud($args) {
$myargs = array(
'orderby' => 'count', //使用頻度順
'order' => 'DESC', // 降順(使用頻度の高い順)
'number' => 100 // 表示数
);
$args = wp_parse_args($args, $myargs);
return $args;
}
add_filter( 'widget_tag_cloud_args', 'custom_wp_tag_cloud' );
これで使用頻度順に変更されました!!
まとめ
こちらを見て参考にさせていただきました。
こんなにも完成度の高いものを参考にしたとは思えない仕上がりで申し訳ありませんがハイパーわかりやすかったです。ありがとうございます。
カゲサイ
【WordPress】タグクラウドのCSSデザイン9選
この記事では、コピペでできる「ウィジェットタイトル部分」のカスタマイズ方法と「タグクラウド」のCSSデザインサンプルを9つ作成しました。
実際のサイドバーはここで見ることができます。
(※現在当サイトはスマホ閲覧時だとサイドバー非表示にしてありますので見られません。フッターのカテゴリーウィジェットにもほぼ同じ編集をしてありますのでそちらで確認できます)